はじめに

前回の記事ではthree.jsのCubeを使って迷路データを3Dで書きだすまでをやりました。
今回はその迷路の中を歩きまわるCube君を投入していきますよー。
・・・その前に、JSコードがかさばるので前回分のコードは最適化して外部ファイルにしてます。事前に読み込んでください。
そして下記が、今回の開始時のスクリプトになります。
その他の外部ファイルは前回とほぼ同じですが "RequestAnimationFrame.js" だけ外してあります。
[Demo]
配置と移動
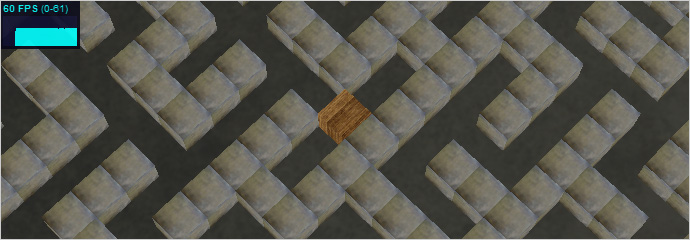
壁と同じ要領で、Cubeを作って開始位置に設置します。また、矢印キーで上下左右に移動する実装もここで行っています。
[Demo]
[JSソース]
上下左右の移動可否は迷路データと照らし合わせて、キーが押されるたびに毎回判定しています。ソース内のCubeクラスがここでのメインコードになります。
Tweenアニメーションさせてみる
ものすごく淡白な動きを見せるCube君ですが、やっぱりしっかりと動いている表現が欲しいですよね。ということでTweenアニメーションを実装します。
TweenアニメーションをさせるにはTweenライブラリを利用するのが手っ取り早いです。有名どころの汎用ライブラリを利用するのもいいんですが、three.jsのソースにはTween.jsが同封されてるようなのでこれを使っていきます。場所は "examples/js/Tween.js" です。配置して読み込みましょう。(GitHubに使い方もあります)
そして下記がTweenを実装したデモとソースになります。
[Demo]
[JSソース]
"TWEEN.Tween"のインスタンスに対して各パラメータ設定をメソッドチェーンで繋げていくタイプのTweenライブラリのようです。上記ソースではCubeの動きに連動(onUpdateを利用)して回転も加えています。それ以外はシンプルなTween移動になります。
また、既にフレーム毎実行の"update"関数があるので、TWEEN自身のエンジンを使わずに、毎フレーム"TWEEN.update()"を呼んで実行しています。
カメラを追従させる
今までのデモは、引きの画面で見づらいという印象だったと思います。今回はCube君が主役なので、Cube君をズームアップして追従するカメラを実装します。
下記のデモでは矢印キーの移動に加えて、Shiftキーによるズームアウトコントロールも追加されています。
[Demo]
[JSソース]
カメラの"target.position"にターゲットの位置を入れるとその方向を向くんですが、これだけだとLookAt処理なのでカメラのアングルが変わってしまいます。アングルもそのままにしたい場合は、LookAt処理と同時(処理的には前かな)にカメラの位置もターゲットの移動量に合わせて移動する必要があります。(これはStage.jsの"update"関数の中に実装があります)
こういう視点にするだけで、迷路ゲームっぽくなるので不思議ですね。
とりあえず完成
テクスチャをそれっぽいのに貼り替えて、ゴール処理(アラートが出るだけです)を追加して、とりあえずは「Cube君の冒険」完成です。
[Demo]
[JSソース]
Cube回転にテクスチャがついていかないように見えるんですが、まぁそのうち。。。
まとめ
今回のデモページはWebGLが有効ならWebGLRenderer、無効ならCanvasRendererでレンダリングするようにしたんですが、WebGLが有効だけどWebGLの調子が悪い場合、全く表示されなくなったりしました。。。ので、CanvasRendererのみ版のリンクも貼ってあります。
WebGLはマシン(というかグラボ?)によって機嫌が変わるので、まだちょっとめんどくさいかもしれません。
とりあえずここまで時点の、three.jsの浅い知識でもPac-Manとかなら3D表現で作れちゃうなーというのが感想としてありますね。three.js、楽しいかも、、、
次回はCube君を矢印キーではなく、マウスクリックで動かすデモをやりたいと思います。箱庭/戦略系ゲームでよく使う経路探索アルゴリズムを利用した移動方法ですよー。
--
Unity3Dの方がニーズ高いのかも、、、