はじめに

前回の記事ではthree.jsのCubeを迷路内で歩かせるものを作りました。
今回は別パターンの移動方法、経路探索を利用したマウスクリックベースの移動デモをやってみます。
下記は、今回用に書いたJSコードです。その他汎用ライブラリと合わせて読み込んでください。
フィールド生成
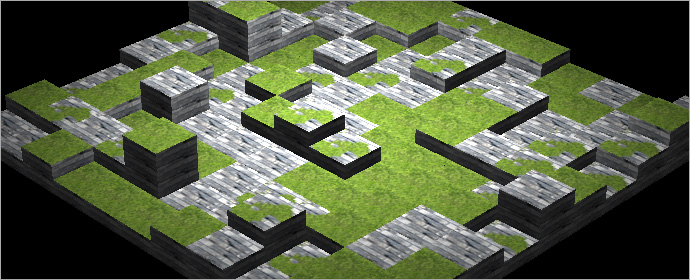
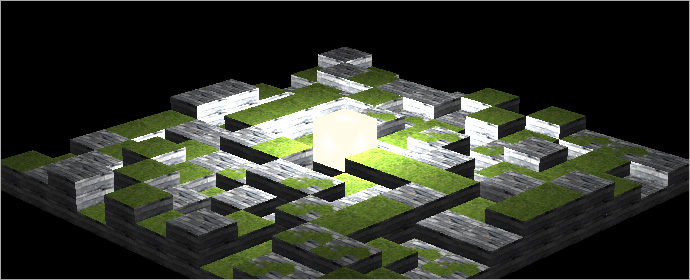
前回までは迷路が舞台でしたが、今回はマウスクリックベースの移動なので、戦略ゲームのようなフィールドを用意することにしました。
[Demo]
[JSソース]
マウスドラッグでフィールドの回転、マウスホイールでズームが行えます。
マウスのヒット判定
まずやらなければいけないのは、フィールドのどこをクリックしているかを判定することです。
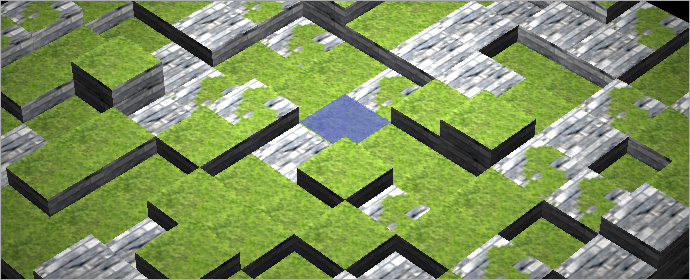
とりあえず、それぞれのブロックの上にクリック対象となるPlaneオブジェクトを敷き詰めました。マウスがそれにヒットすると、表示/非表示処理が行われます。
[Demo]
[JSソース]
現状のthree.jsでは、オブジェクトにイベントを登録する手法はなさそうです。カメラ位置/アングルと表示領域のマウス位置などから3D計算によってヒット判定を行います。また、r39からColliderによる衝突判定ライブラリも追加されているようなので、オブジェクト同士のヒット判定も含め、ある程度簡単になってるのかもしれません。
Cube君の投入
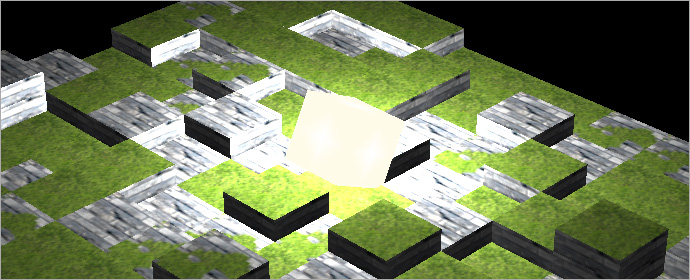
経路探索の前に、前回と同じ矢印キーで動くCubeを投入します。段差要素がある以外は、前回とほぼ同じものです。
ここでCube君の動きの微調整を行って、あとは経路探索実装を残すのみです。
[Demo]
[JSソース]
今回は、WebGL寄りのデモにして、Cube君を光らせてみました。canvasの方でもライト設定はできますが、重くてなかなかに使いづらいので、canvasの方はライト反射をオフってます。
経路探索の実装
経路探索のアルゴリズムはA*(A-star)を利用しました。wikiにある"アルゴリズムの流れ"をそのままJSコードに起こしただけになります。
経路探索用のライブラリはいっぱい落ちてますが、それほど長いコードにならないので自分専用に作ったほうが融通が効いて便利な気がしますね。
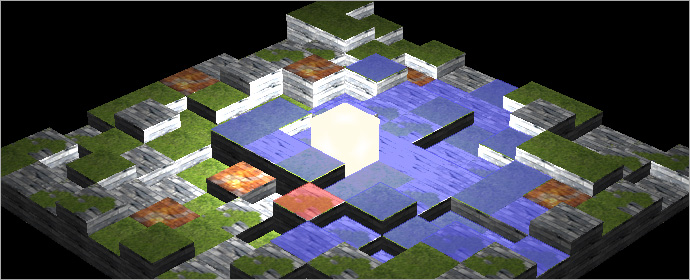
[Demo]
[JSソース]
Cube君(正確には足元のパネル)をクリックすると、移動可能領域パネルが表示されます。そこから移動したい場所をクリックすると移動を開始しますよー。
戦略ゲームでよく見る移動方式になりましたね。
移動ルールは、赤いブロックに侵入できない事と、段差は一段差までしか超えられない事となってます。そういうブロックはちゃんと迂回するか確認してみましょう。
まとめ
firefox4だとメチャメチャ重いんですけど、、、chromeが速過ぎるのだろうか。。。まぁ、スクリプトちゃんと書けば速くなるのかも。
three.js本家デモのクオリティに全然近づけない感じがしてる、やっぱり3Dの知識が必要なようですねぇ。
まー、クオリティは気にせずに、次回は今回までにやったことを利用しつつ、facebookアプリ(ゲーム)を作っていきたいと思いますー。
--
ソーシャルアプリでのnode.js実績が気になる、、、GAEでpythonにした方がいいかな。。。