はじめに

three.jsはレンダラを変えるだけで、Canvas(2D)にもWebGLにも書き出せるっていう、色々と技術遷移中の今の時代にピッタリなJavascript 3D Engineです。
node.jsも楽しいけど、表現系でも遊んでみたい!って時に手軽にさわれる逸品です。(3Dよくわかりませんが・・・)
とりあえずは準備
まず、GitHubからソース落としてきます。gitで落としてもいいし、zipファイル(右の方にダウンロードボタンがあるよ)でも落とせます。
展開すると色々入ってますが、基本必要なのは "build/Three.js" です。サンプルでは他のも利用しますが、随時配置してください。
あー、それとthree.jsのデモを見た人は、3Dモデリングソフトで作ったモデルを読み込んでグリグリ・・・みたいなのを期待してるかもしれませんが、今回そーいうの無いですよ、自分、3Dソフト使えませんし。。。
そっちに興味ある人は、ソースの "utils/exporters" の中にそれぞれの形式の書き出しプラグインやコンバータと、読み込み方が記載されてるんで試してみてください。ただ、一応やってみた限りでは、WebGLRenderer以外ではほぼ使えないです、重さ的な意味で。
HelloWorld的なのを表示してみる
three.jsページの"README>Usage"の所に回転Cubeを表示するシンプルなコードが記載されてます。たぶんこれが、three.jsでのHelloWorldだと思うのでまずこれを表示してみます。
[Demo]
[JSソース]
回転するワイヤーフレームCubeが表示されたかと思います。ページに合わせてサイズなどをいじってますが基本そのままです。
このサンプルに必要な追加ソースは "examples/js/RequestAnimationFrame.js" です。別途読み込みましょう。(さらに上記デモでは "examples/js/Stats.js" とjQueryも読み込んでいます)
では、これをいじって遊んで行きましょう。
テクスチャを貼ってみる
ワイヤーフレームでは寂しいので、なんか貼ってみます。次の画像が用意したものです。
![]()
テクスチャを貼るには、Cubeに対してマテリアルを指定してあげます。指定方法はソースの"THREE.Cube"をnewするあたりを参照してみてください。またコンストラクタ引数の簡易説明もコメントで入れてあるので参考にしてみてください。
[Demo]
[JSソース]
Cubeは面のそれぞれに違うテクスチャを張れるんですが、今回は全部同じ物を貼ってます。用意するテクスチャの画像サイズについては詳しくないのでわからないんですが、とりあえずCubeの面に対して自動フィットしてくれるのでいいかなと。。。
とりあえずソースを漁っていかないと、使い方が分からないですね、一応APIドキュメントはあるようですが。。。
カメラを動かしてみる
カメラがターゲットの周りをグルグル回るようにしてみます。ターゲットがCube一つだとわかりにくいので複数置くことにしましたよ。
カメラの移動はカメラのインスタンスプロパティ "position" を変更します。"position" は "THREE.Vector3" という型で "x, y, z" のプロパティを持ちます。
[Demo]
[JSソース]
矢印キーの、左と右で回転します。見た目じゃわかりませんが、オブジェクトではなくてカメラが動いてますよー。
THREE.Cameraのインスタンスプロパティには自分自身の位置 "position" と注視点である "target.position" があります。Demoは注視点固定(0,0,0)でカメラ位置だけがグルグル回ります。
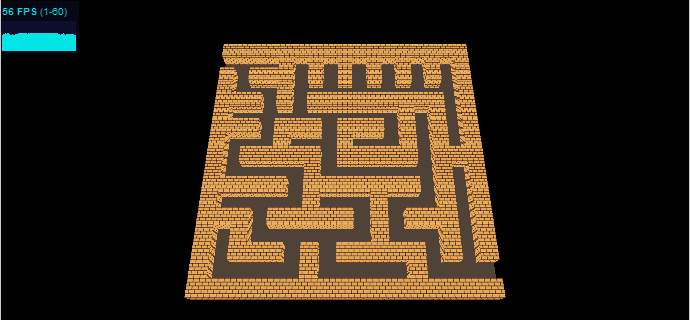
迷路を表示してみる
以前、迷路生成のJSを書いてたようなので、それを流用して迷路データを3Dで表示するDemoを作ってみました。
[Demo]
[JSソース]
基本は迷路データに合わせてCubeを配置していくだけなんですが、面数が多くなりがちなので注意が必要です。とりあえず隣り合っていて表示の必要がない面は生成しないようにしましょう。
具体的には"THREE.Cube"コンストラクタ第9引数の"sides"で生成しない面を指定していきます。(詳しくはソースを参照してください)
あと、テクスチャにラインが入ってるせいで、カメラが引きの状態だとモデル全体がビガビガしますね、、、テクスチャはちゃんと作りましょう。
まとめ
まだちょっとドキュメントが少ない印象があるんですが、ソース自体は多くないので、詰まったらソース追っかけた方が早そうです。
マルチレンダラで便利かとも思ったんですが、やはりそれぞれ微調整は必要なようです。あとこれは仕方ないですが、仕様がコロコロ変わりますね。リビジョン上げるときは覚悟しましょう。
今回はフィールド環境を作る部分をやったので、次回は迷路を歩きまわるCube君(仮)を作ってみたいと思います。
--
いや、後半ウトウトしてグダグダになっちゃたな。。。